CSR / SSR with Next.js
Next.js는 프로덕션용 웹/앱을 쉽게 작성하도록 라우팅, 이미지 최적화 등 많은 기능을 지원하는 React의 프레임워크.
SEO 등 비즈니스 목표 달성을 위해 필수적인 SSR, SSG 간편 구현을 목적으로 많은 기업에서 Next.js를 도입 중이다.

1. CSR(Client-side Rendering)이란 무엇이며, 그것의 장단점에 대하여 설명해주세요.
2. SPA(Single Page Application)로 구성된 웹 앱에서 SSR(Server-side Rendering)이 필요한 이유에 대하여 설명해주세요.
3. Next.js 프로젝트를 세팅한 뒤 yarn start 스크립트를 실행했을 때 실행되는 코드를 nextjs github 레포지토리에서 찾은 뒤, 해당 파일에 대한 간단한 설명을 첨부해주세요.
1번

CSR은 전통적인 SSR처럼 클라이언트가 요청할 때마다 서버에서 정적 페이지를 응답받는 방식이 아니라, 클라이언트 단에서 빈 HTML에 동적으로 페이지를 구성하는 방식이다. 따라서 페이지별 로딩이 빠르고 서버 부하를 줄일 수 있으며, 사용자가 내용을 보고(TTV; Time to View) 상호작용할 수 있는(TTI; Time to Interact) 시점이 같다는 장점이 있다.
단점은 1) 사이트 최초 진입 시 한꺼번에 리소스들(html, css, js, ...)을 로딩 받는 시간 때문에 첫 페이지 속도가 느리다는 점과, 2) HTML 파일이 비어 있어 SEO가 어렵다는 것인데, 코드 스플리팅과 react-helmet 등의 라이브러리를 이용해 이 부분을 보완할 수 있다.
2번


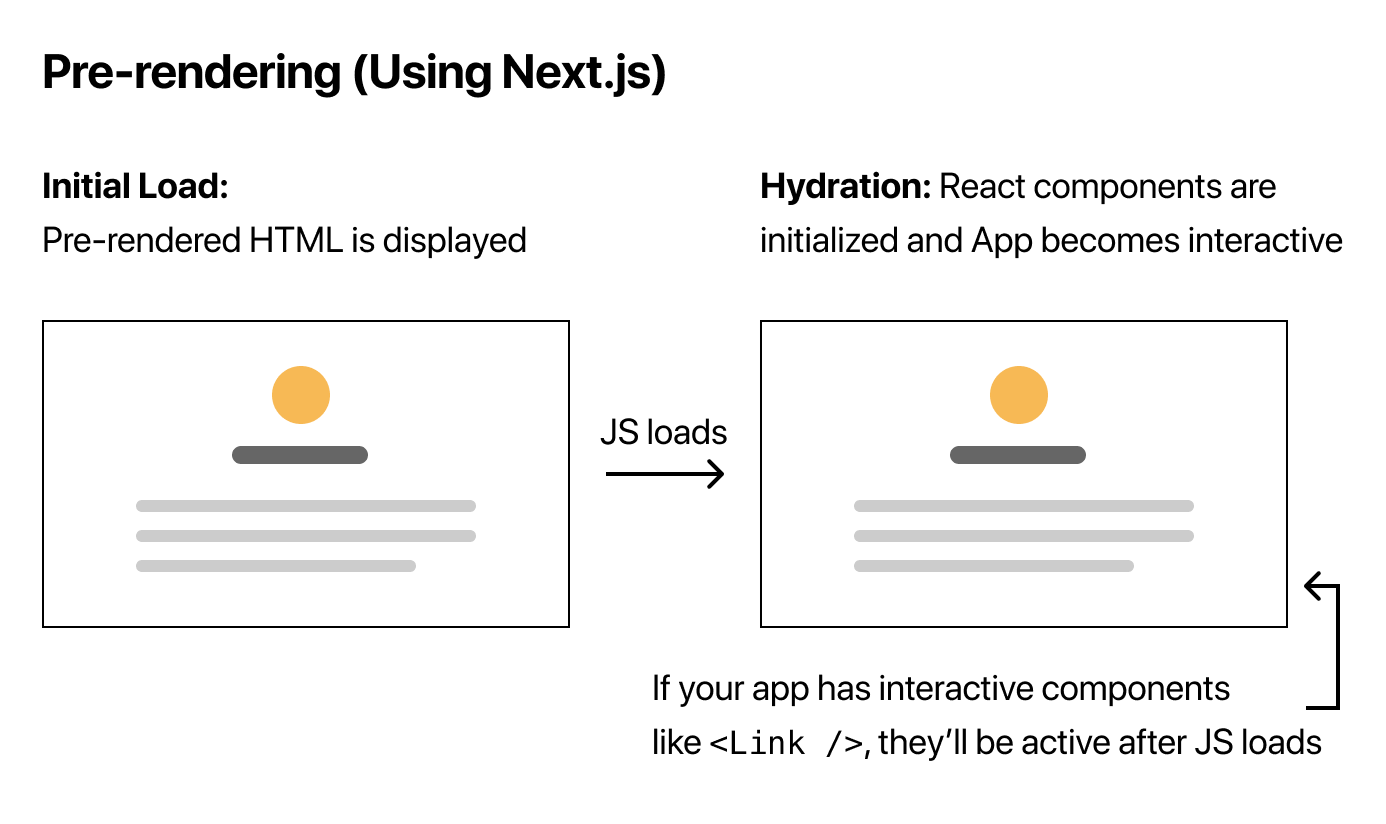
SPA 웹 앱에서 SSR이 필요한 이유는 결국 SEO(Search Engine Optimization) - 검색엔진 최적화 때문이라 할 수 있다. Next.js는 기본적으로 모든 페이지를 프리렌더링(pre-rendering) 한다. 프리렌더링 기능을 통해 빌드 시 미리 HTML을 구성해 둠으로써 더 나은 성능과 SEO를 기대할 수 있다.
또한 정적 생성(static generation)을 지원하는데, 이는 각 페이지들이 요청될 때 미리 만들어둔 HTML을 재사용할 수 있게 해준다. Next.js를 사용하면 각 페이지들에 SSR과 SSG 중 어떤 pre-rendering 방식을 사용할지 선택할 수 있다.

3번
공식 문서를 따라 create-next-app으로 Next.js 프로젝트를 세팅해 보았다.
yarn create next-app --typescript--typescript 플래그를 붙여 TypeScript를 적용할 수 있다.
Next.js는 향상된 라우팅을 제공하는데, pages 디렉토리에 있는 .js, .jsx, .ts, .tsx 파일들에서 추출된 리액트 컴포넌트를 페이지라 말하고, 각 페이지는 파일 이름 기반의 동적 라우트를 지원한다. pages/posts/[id].js 라는 파일을 만들면 posts/1, posts/2 등으로 접근할 수 있는 것이다.
// package.json
{
// ...
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
// ...
}yarn start 스크립트를 실행하면 동작하는 코드는 nextjs github 레포지토리의 하단 링크에서 확인할 수 있었다.
https://github.com/vercel/next.js/blob/canary/packages/next/cli/next-start.ts
GitHub - vercel/next.js: The React Framework
The React Framework. Contribute to vercel/next.js development by creating an account on GitHub.
github.com
파일에서 커맨드와 함께 사용하는 옵션들의 동작 방식과 에러 처리 등을 확인할 수 있다. dir, host, port 등의 변수가 있어 서버 실행 시 appUrl이 http://${app.hostname}:${app.port}로 설정된다. 또한 --keepAliveTimeout 옵션으로 만약 지정된 최대 밀리초(ms)가 넘도록 연결되지 않을 경우 프로세스를 멈추게 할 수 있다.
Reference >
- https://nextjs.org/docs/getting-started (Next.js 세팅 가이드)
- https://github.com/vercel/next.js/ (Next.js Github 레포지토리)
- https://sangmin802.github.io/Study/Framework/next.js%20hydrate/
![[Next.js] 원티드 프리온보딩 FE 챌린지 10월 사전과제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FBp4ko%2FbtrNbbHgYM7%2FM94bFYJdkENLaENpHR7okK%2Fimg.png)